💡 Stand Out: Creative Portfolio Concepts for Developers 🎨
Hi everyone, 👋
I’ve been brainstorming some fun and meaningful ways to design a portfolio that really feels like you. If you want something more personal, visual, and story-driven than a standard template, this post is for you.
About the Cover Image:
The illustration represents the journey of building a portfolio. It starts with a variety of ideas 🎨💡 (represented by the palette and bulb icons), followed by the development phase ⚙️ (gear icon, technologies, and tools). Then comes the identity card icon, symbolizing our digital identity. The network icon shows how a strong portfolio can attract professional connections, and the final two people talking represent collaboration and meaningful interaction 🤝.
Take a look at these portfolio ideas I love, complete with color suggestions, layout tips, and online tools to help you bring them to life.
📚 Table of Contents
| Theme | Description |
|---|---|
| 🌤️ Seasons Dynamic | Portfolio theme changes with the seasons |
| 🏠 House Layout | Each room = a portfolio section |
| 🗺️ Roadmap | Your learning journey in map style |
| 🎬 Story Format | A cinematic storytelling experience |
| 🔣 Icon-Based | Minimalist and icon-focused |
| 🛒 Smart Mart | Store-themed skill showcase |
| 📊 Wordcloud Skills | Wordcloud with skill percentage |
| 🤖 Chatbot Portfolio | Chatbot that knows your portfolio |
| 📖 Book Format | Chapters and bookmarks for each section |
| 👗 Wardrobe Layout | Skills = outfits and styles |
| 🌱 Ecosystem Design | Food web of your skillset |
| 🌌 Solar System Theme | Planets and moons as skills |
🌤️ Seasons Dynamic
Let your site shift colors or themes depending on the current season. It keeps your portfolio fresh and interesting.
Suggested Colors
- Spring:
#b2f2bb,#f0fff4 - Summer:
#ffe066,#ff8787 - Monsoon:
#4dabf7,#d0ebff - Winter:
#dee2e6,#adb5bd
Tools & Resources
- JS Date object + CSS classes
- Coolors.co for seasonal palettes
- CSS Variables
Resources:
I’ve added seasonal themes to my own portfolio. Just go to the Theme section and try the dropdown to explore each look.
If you liked this idea, feel free to use the color styles or design concepts in your own portfolio.
🏠 House Layout
Each room is a section: Projects in the study, About Me in the living room, Skills in the workshop.
Great for storytelling with a floorplan feel.
Ideas
- Create a map-style homepage
- Hover to zoom into each room
Inspiration
- StoryMapJS
- Use SVG + tooltips for interaction
🗺️ Roadmap
Your tech journey shown as a path or roadmap — from where you started to your future goals.
Design Tips
- Vertical scroll timeline or curved roadmap
- Mark milestones with icons
Tools
- TimelineJS
- Canva or Figma for custom SVG design
🎬 Story Format
Turn your dev journey into a story. Chapters for each year, goal, or challenge.
Sections
- Act I: Learning Phase
- Act II: Building Projects
- Act III: Real-world Experience
Use
- Scroll effects (e.g., AOS)
- Typewriter animations
🔣 Icon Based Layout
Minimal text, icon-heavy. One icon = one skill/project/tool.
Fonts & Icons
- Font Awesome
- Heroicons
- Use tooltips to describe icons
Design Color Scheme
- Background:
#f8f9fa - Icons:
#495057,#6c757d
🛒 Smart Mart Style
Think digital mart where each section is a skill category or tech aisle.
Sections
- Aisle 1: Frontend Tools
- Aisle 2: Backend
- Aisle 3: Projects
Design Tools
- CSS Grid
- Store-style UI: UI Bakery, Squoosh-inspired layouts
📊 Wordcloud Skills
Showcase tech stack with a wordcloud, size reflects confidence or usage.
Tools
🤖 Personalized Chatbot
Build a chatbot that introduces your work, answers FAQs, and links to your resume/projects.
Tools to Try
Tip
Add buttons for “Show Resume,” “Explore Projects,” etc.
📖 Book Style Layout
Turn your portfolio into a digital book. Flip pages or click tabs to explore sections.
Tools
- turn.js for page-flip effects
- Book-style font:
Georgia,Libre Baskerville
👗 Wardrobe Layout
Your skills as wardrobe elements. Choose an “outfit” to see your tech stack mix.
Visuals
- Categories like “Frontend Fit”, “Fullstack Casual”
- Clothes rack layout with hover cards
Fun Addition
Include personal flair — your “style” in code or design.
🌱 Ecosystem Portfolio
Imagine your skillset as an ecosystem — like a food web. Frontend depends on design, backend powers logic, etc.
Design Ideas
- Connect skills using arrows or branches
- Use circular node maps
Tools
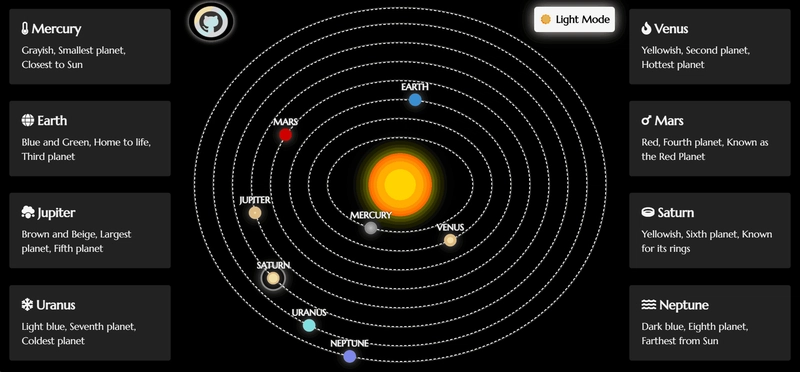
🌌 Solar System Theme
Planets represent skills, moons for tools or projects. Sun = your core expertise.
Colors
- Background:
#0b0c10 - Planets: gradient or soft neons
Inspiration
- Three.js for 3D view
- Solar system CSS demo
Resources:
I’ve created an animated solar system that you can explore for design inspiration. If you’re choosing this theme, feel free to reuse or adapt some of the CSS styles and animations.
✨ Wrapping Up
These ideas are just a starting point. You can mix and match, maybe a wardrobe-themed portfolio that changes with seasons, or a book-style layout with a chatbot guide. Your portfolio should be more than a template. Let it reflect your creativity, growth, and story.
Build something that’s uniquely you.
If you try any of these or have more cool ideas, I’d love to see them! Drop a link or thought in the comments below 🌟