HarmonyOS Development: Filling the remaining space
Foreword
this paper is based on api13.
There are two components, regardless of horizontal or vertical, the latter component needs to take up the rest of the space, how to draw it?
Surely some people will remember that it is not enough to set the width of the latter component to 100%? Come on, let’s verify, for example, a very simple case, using the Row component, set two test components, the former component width is 100, the latter width is set to 100.
@Entry
@Component
struct DemoPage {
build() {
Column() {
Row() {
Column()
.width(100)
.height("100%")
.backgroundColor(Color.Red)
Column()
.width("100%")
.height("100%")
.backgroundColor(Color.Orange)
}.width("100%")
.height(50)
}
.height('100%')
.width('100%')
}
}
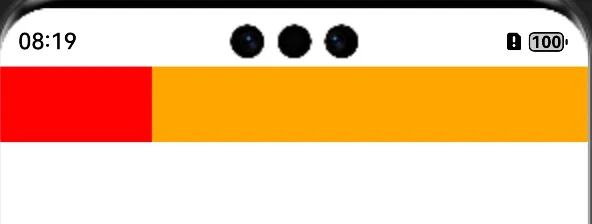
After running, let’s look at the effect, not to mention that the latter component is really full of the remaining space.
But is the above really correct? Let’s fill in the content in the component, look again, just fill in a component, here I use a Text component:
Column(){
Text("123456789101112131415161718192021222324252627282930")
}
.width("100%")
.height("100%")
.backgroundColor(Color.Orange)
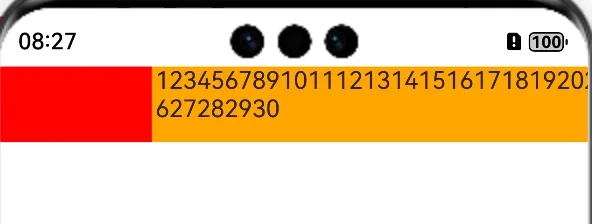
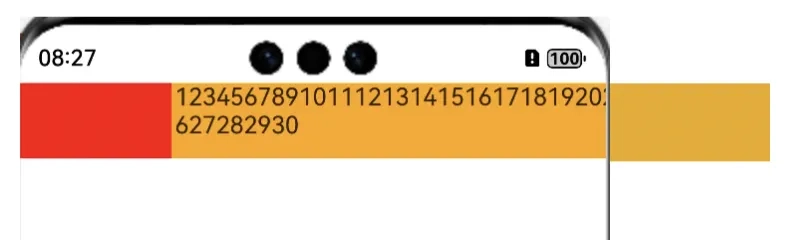
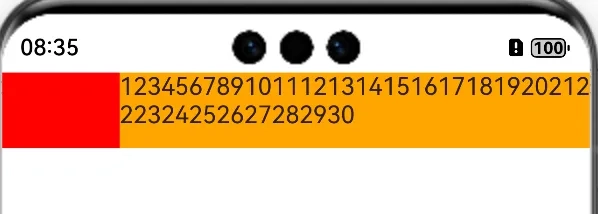
after running, let’s look at the effect:
I think everyone has already seen the problem. If the latter component takes up the remaining space, the text display should wrap at the back of the screen. However, the content has exceeded the screen for some time before wrapping. That is to say, the latter component is far from the width of the remaining space, but the width of the whole screen.
Percentage
therefore, it is wrong to set the latter component directly to 100%. The correct approach is to set the percentage for both components, for example, 20% for the former and 80% for the latter.
Row() {
Column()
.width("20%")
.height("100%")
.backgroundColor(Color.Red)
Column(){
Text("123456789101112131415161718192021222324252627282930")
}
.width("80%")
.height("100%")
.backgroundColor(Color.Orange)
}.width("100%")
.height(50)
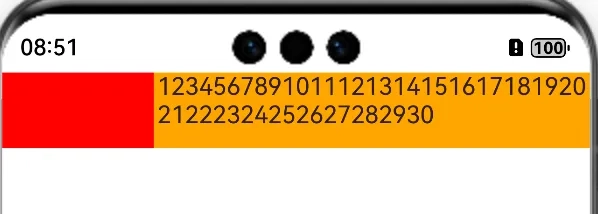
After running, it can be found that the latter component does occupy the remaining space.
But the problem comes again. If my previous component is not a percentage, it is a fixed width. How do I set the latter component?
Layyouweight
Obviously, in actual development, the former component with fixed width or height exists a lot. How to make the latter component occupy the remaining space requires the weight layouweight attribute.
Row() {
Column()
.width(100)
.height("100%")
.backgroundColor(Color.Red)
Column() {
Text("123456789101112131415161718192021222324252627282930")
}
.layoutWeight(1)
.height("100%")
.backgroundColor(Color.Orange)
}.width("100%")
.height(50)
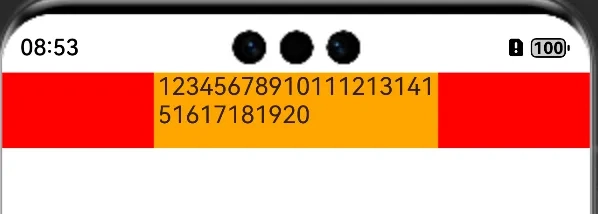
It can be seen that the latter component perfectly occupies the remaining space.
If it is fixed left and right, what about the middle components occupying the remaining space? The weight attribute can still be resolved.
Row() {
Column()
.width(100)
.height("100%")
.backgroundColor(Color.Red)
Column() {
Text("1234567891011121314151617181920")
}
.layoutWeight(1)
.height("100%")
.backgroundColor(Color.Orange)
Column()
.width(100)
.height("100%")
.backgroundColor(Color.Red)
}.width("100%")
.height(50)
Blank Fill Blank
weight can solve the problem of remaining space, but some requirements are that one of the two components is on the left, the other is on the right, and the middle is a blank area. How to place the components?
This situation you can use the RelativeContainer component , let the child component be left and right relative to the parent container.
Of course, there is another way, that is Blank Fill component Blank.
Row() {
Text("1")
.height("100%")
.backgroundColor(Color.Red)
Blank()
.color(Color.Orange)
Text("2")
.height("100%")
.backgroundColor(Color.Red)
}.width("100%")
.height(50)
Look at the effect after operation:
related Summary
regarding the remaining space, if the weight can be solved, it is still based on the weight, because the use of Blank must have a value for the width and height of the parent component, otherwise it will not take effect. Of course, in actual development, it is still specific to analyze specific problems and use appropriate methods to solve them.