DEV Frontend Challenge
This is a submission for Frontend Challenge: Office Edition sponsored by Axero, Holistic Webdev: Office Space
What I Built
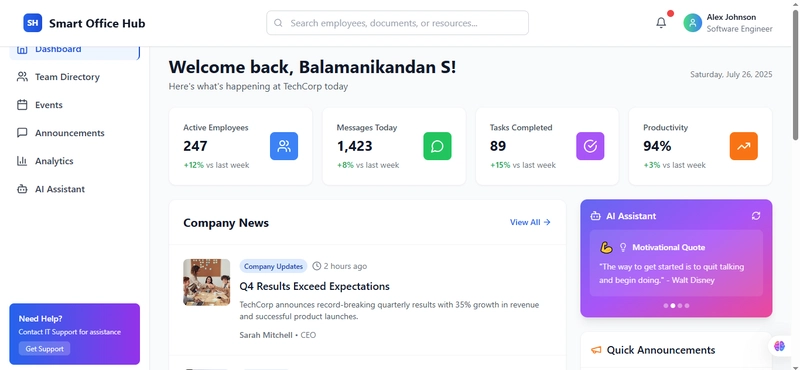
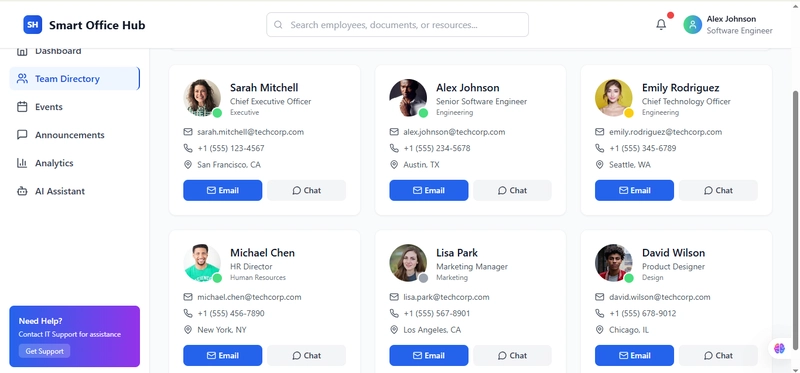
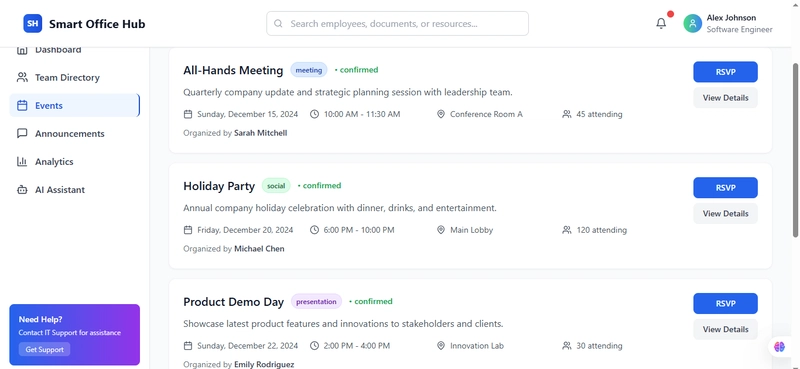
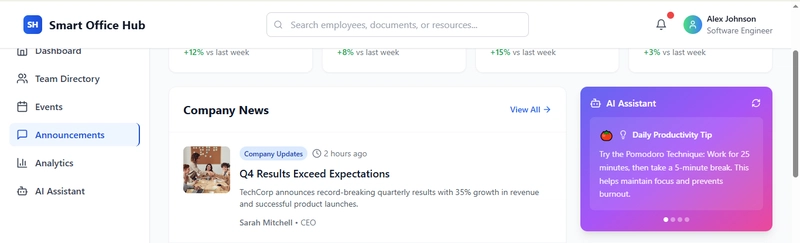
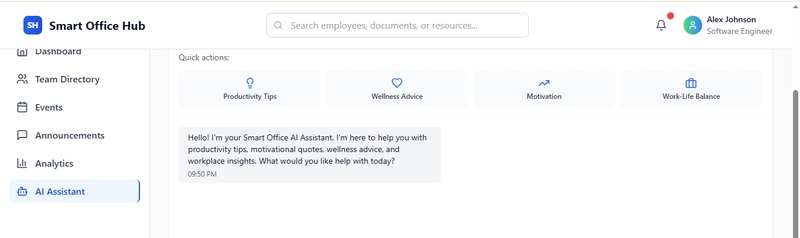
I built a sleek Office Intranet Dashboard inspired by modern workspace needs. It includes announcement boards, employee directory, project status cards, and a meeting room booking UI. I used React + Vite, Lucide icons, and full responsive CSS to simulate a real office experience.
Demo
Live App 👉 https://balamanikandanb191.github.io/-DEV-Frontend-Challenge/
GitHub Repo 👉 https://github.com/balamanikandanb191/-DEV-Frontend-Challenge
Journey
This challenge helped me think like a real UI/UX designer for workplace tools. I planned the layout like an intranet dashboard you’d see in a tech company — with components like Announcements, Tasks, and Team Members. I used Framer Motion for smooth transitions and made the design completely mobile-responsive. Proud moment? I created a dynamic card grid system from scratch.
I learned how important consistent UI is when building dashboards and how little details (icons, shadows, alignment) matter.
Team Submission: Solo entry by Balamanikandan bmk1aws1@gmail.com
Thanks for the opportunity! 🚀