Conectando Backend e Frontend – Next Js + Nest Js
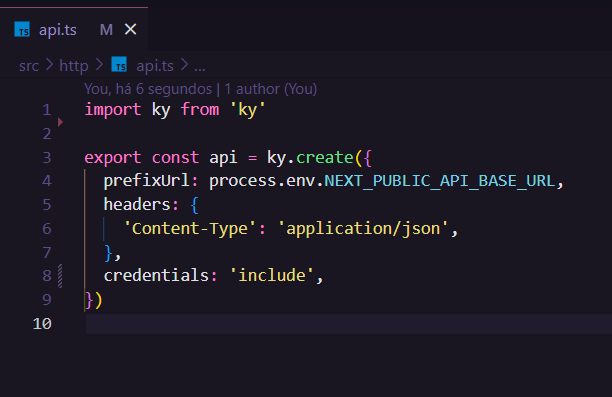
Criamos um wrapper usando “Ky” para trazer a url correta do backend da .env
Átraves desse wrapper conseguimos fazer requisições para nossa API, lembrando que esse cenário é somente para envios simples, quando se trata de multipatform a configuração é diferente.

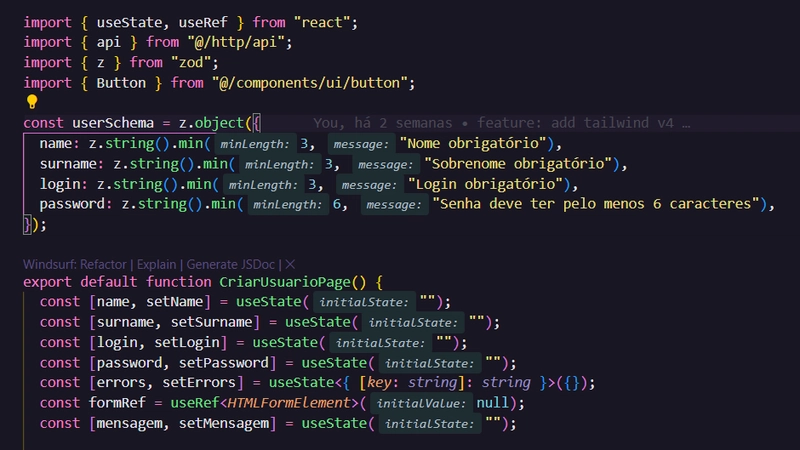
Na imagem acima mostamos como é feito:
importamos o wrapper que criamos mais acima, criamos um schema para validar os dados que serão enviados para a API,
adicionamos as informações no useState para criar novas variáveis reativas.

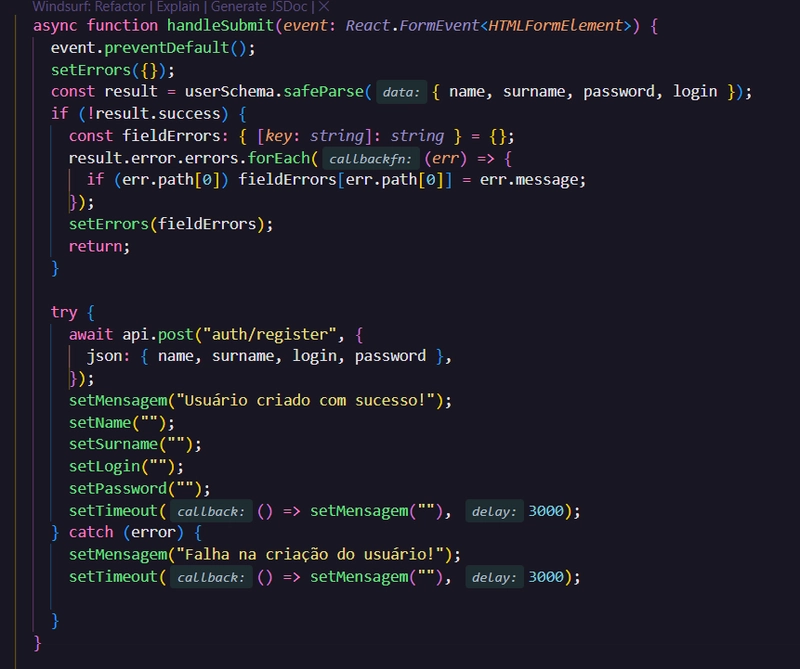
Criamos uma função handleSubmit para enviar os dados para api, veja que nesse ponto fazemos uso do nosso import com o metodo Post, enviandos os dados corretamente.

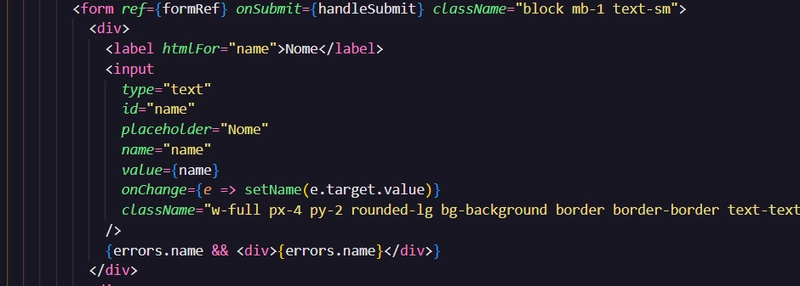
No nosso form, chamamos a função handleSubmit usando a função onSubmit, e criamos os campos para fazer envio dos dados corretamente.