Holistic Webdev: Office Space
🌐 This is a submission for Frontend Challenge: Office Edition sponsored by Axero, Holistic Webdev: Office Space
🛠️ What I Built
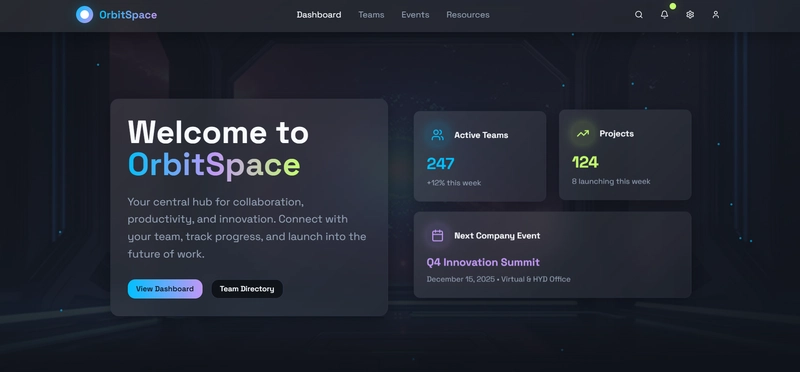
OrbitSpace is a futuristic, glassmorphism-inspired intranet homepage designed to bring elegance, clarity, and functionality to digital office environments.
I envisioned a modern digital workspace that merges essential internal tools with an aesthetic that inspires creativity. The layout includes:
- ✨ Hero section with office branding
- 🚀 Quick links for essential tools
- 👥 Team spotlight to highlight members
- 📅 Upcoming events area
- 📊 Metrics dashboard
- 📚 Knowledge base
- 🧭 Navigation bar with smooth UX
The UI uses glassmorphism layered with TailwindCSS and ShadCN UI components for responsiveness, theme consistency, and accessibility. Every card is softly frosted with transparency, letting the gradient background shine through.
🎥 Demo
🔗 Live URL: Preview
📁 Source Code: GitHub Repo
🛣️ Journey
I started this project with the idea of redefining how office intranets feel — moving away from outdated, cluttered dashboards into something that feels alive, light, and forward-thinking.
Some things I’m proud of:
- Using glassmorphism with care to avoid readability issues
- Seamless integration of ShadCN components with Tailwind
- A fully modular component structure (HeroSection, Navigation, TeamSpotlight, etc.)
- Layout that adapts beautifully to different screen sizes
- Subtle hover interactions and gradients that enhance UX
Throughout this build, I focused on component reusability and aesthetic balance, ensuring each section contributes to a cohesive whole.
👤 Author
Made by @aditya_007
Available for collaborations and open-source opportunities 🚀
📝 License
MIT License — free to use with credit.