I Built a Visual Roadmap Builder with a Twist – AI + Drag & Drop Planning!
Hey Devs! 👋
I’ve been building something exciting over the past few weeks that I think you’ll love — especially if you’re into project planning, learning paths, or just love beautiful tools that help you get stuff done.

🛠️ Introducing Roadmap Creator – A visual, AI-powered roadmap builder that helps you turn ideas into structured plans effortlessly.
💡 Why I Built This
As a developer, I always struggled with keeping my side projects organized. Trello felt too generic, Gantt charts too complex, and Notion too text-heavy.
So, I asked myself:
What if creating a roadmap was as simple as dragging blocks and letting AI suggest what’s next?
And boom 💥 — the idea was born.

⚙️ Key Features
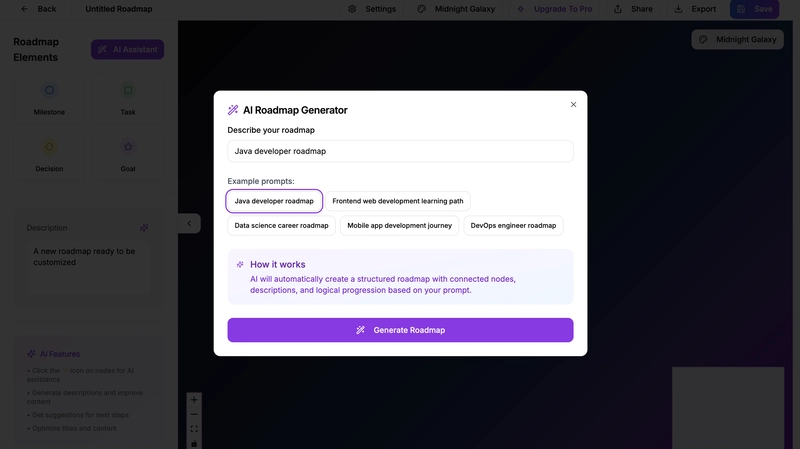
✅ AI Assistant: Type your goal, and it suggests a complete roadmap!
🎯 Drag & Drop Nodes: Visually map your plans like you’re sketching on a whiteboard.
🔗 Connect Ideas: Link nodes to create learning paths or development sequences.
🌈 Export & Share: Download as an image or share your roadmap instantly.
🧠 Use Cases
Create your learning roadmap (like Frontend → React → Testing → Deployment).
Plan product development stages for your startup or SaaS.
Build content plans, goals, or even feature releases.
🧪 Live Demo & Feedback
You can try it here 👉 https://roadmap-creator.com
Here’s a quick preview of how it works:
👨💻 Under the Hood
Built with React + Tailwind CSS
Powered by OpenAI for suggestions
Uses Reaflow for beautiful node connections
🗣️ I Need Your Feedback
This is still a work-in-progress, and I’m actively improving it.
I’d love to hear what you would want in a roadmap builder.
What features are missing?
Would you use this for your own learning/project planning?
How can I make this tool even better for devs like you?
Drop your thoughts below 👇 — Let’s build better tools together 💬
✌️ Follow me for more dev tools, updates, and lessons from building in public!
webdev #react #opensource #buildinpublic #productivity #roadmap